2024년 여름 코로나19 재유행 전조증상 및 실제증상 조심하세요(경험담, 후기)


블로그를 운영하다보면 많은 이미지 및 사진을 다루게 됩니다. 나만의 이미지는 검색엔진최적화(SEO)에 중요한 요소중 하나이기도 합니다.
나만의 이미지 사진이라고 해도 무작위로 올릴 수는 없습니다. 적절하게 사이즈를 조절하기도 하고 약간의 수정도 필요합니다. 이를 위해 여러가지 편집 프로그램을 사용합니다. 그중 가장 많이 사용되는 것이 포토샵일 것입니다. 그런데 막상 포토샵을 처음 접하는 분들에게는 어렵기만 합니다. 이에 포토샵의 기초를 다뤄보고자 합니다.
오늘은 첫번째 순서로 픽셀에 대하여 정리해 보았습니다.
 |
| 포토샵기초-픽셀 |
포토샵 프로그램을 열면 첫화면은 다음과 같습니다.
우리가 평소에 많이 사용하는 한글프로그램, 엑셀 프로그램과는 다소 차이가 있습니다. 한글 프로그램의 경우 A4 용지에 맞는 문서를 작성하기 편리하게 셋팅 되어 있습니다. 엑셀의 경우에도 마찬가지입니다.
그런데 포토샵의 경우 공란입니다. 모든것은 내가 해야 합니다.
 |
| 포토샵 첫화면 |
포토샵 프그램에서 나만의 이미지를 만들기 위해서 문서를 작성해야 하는데, 한글 또는 엑셀 등 다른 프로그램과 달리 내가 만들어야 합니다. 마치 빈도화지를 달랑 한장 던져준 것과 같습니다.
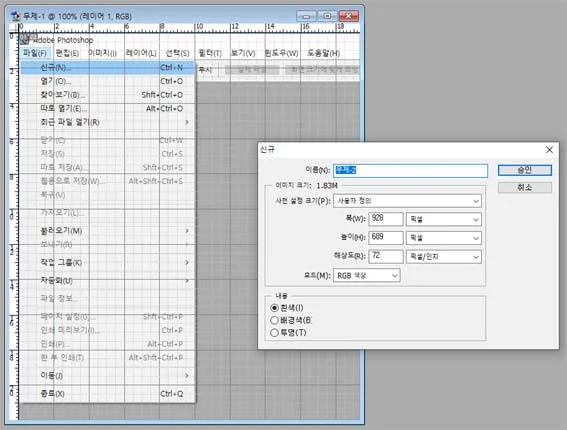
새로만들기 신규를 클릭하면 아래와 같은 화면이 등장합니다. 여기서 픽셀, 해상도란 단어를 이해해야 합니다.
 |
| 포토샵 새로만들기 |
우리들이 웹상에서 사진이나 그림을 보면 자연스럽습니다. 그런데 사실 웹상의 사진이나 그림들은 하나의 점(네모조각, 픽셀)이 빽빽하게 모여서 이루어진 것입니다. 그것은 포토샵에서 사진을 확대해보면 알 수 있습니다.
아래 무궁화 사진을 보면 자연스럽습니다. 그런데 사진을 최대한 확대하면 오른쪽 같은 점(픽셀)들이 모여서 된 것임을 보게 됩니다.
그렇다면 사진의 크기는 어떻게 구성될까요? 사진의 크기를 알기 위해서는 픽셀을 알기전 해상도를 알아야 합니다.
 |
| 포토샵 픽셀 |
❥ 픽셀 예시1(해상도 72ppi 기준)
아래 그림은 가로 1픽셀 세로 1픽셀, 가로 3픽셀 세로 3픽셀, 가로 5픽셀 세로 5픽셀, 가로7픽셀 세로을 적용하여 문서를 만들고 화면크기를 최대로 해본 견본이다.
 |
| 픽셀 예시1 |
❥ 픽셀 예시2(해상도 72ppi 기준)
이번에는 무궁화 사진을 가로 5cm 세로 5cm로 조절했을때의 픽셀 수를 보겠습니다. 가로세로 각 5cm인 무궁화의 픽셀수는 폭 142픽셀 높이 142픽셀로 총 픽셀의 갯수는 142 곱하기 142로 20,164개가 됩니다.
 |
| 해상도 72일때(사진 크기 가로세로 각 5cm 기준) |
이번에는 무궁화 사진의 크기 위와 같은 5cm 해상도 300(ppi)로 수정했을때의 픽셀수를 계산해 보겠습니다.
해상도가 300일때의 5cm당 픽셀수는 해상도 72(ppi)일때 142개에서 591개로 늘어납니다. 그리고 총 픽셀수는 591 곱하기 591로 해상도 20,164개에서 349,281개로 무려 17배 가까이 증가합니다.
물론 해상도 72인 이미지와 해상도 300인 이미지를 비교해보면 해상 300의 이미지(사진)가 훨씬 선명하고 좋습니다. 그렇다고 PC 이용자는 갈수록 줄어들고 휴대폰 이용자가 90% 가까이 차지하고 있는 현실에서 해상도 300의 이미지를 무분별하게 사용할 경우 로딩속도는 현저하게 떨어지고 아예 접속 자체가 불가한 상황이 올 수도 있습니다.
또한 해상도 300(ppi)인 사진을 블로그 등 웹이미지로 그대로 이용할 경우 업로드 시간이 느려질 수밖에 없고, 따라서 구글 검색엔진최적화(SEO)에서 좋은 점수를 받을 수 없게 되는 결과가 나오게 됩니다.
 |
| 해상도 300(사진 크기 가로세로 각 5cm 기준) |
해상도란 말은 컴퓨터를 접한 사람들은 모든 사람들이 들어봤을 것입니다. 웹상에서 사용되는 이미지(또는 사진)의 해상도는 보통 72~300을 사용합니다. 각 홈페이지, 블로그 등에 사용하는 웹이미지는 보통 해상도 72를 사용합니다. 인쇄를 위해 제작하는 포토샵 이미지는 해상도 300을 사용합니다. 그 이유는 72픽셀의 경우 웹상에서는 자연스러우나 인쇄를 할 경우 쪼개진 그림(또는 사진)으로 출력되기 때문입니다.
해상도의 단위는 PPI입니다. 해상도 PPI는 Pixels Per Inch의 약자로 해상도의 밀도 단위입니다. 이는 1인치당 픽셀(점, 네모조각)이 몇개 들어가는가를 나타냅니다.
예를들어 해상도 72(ppi)의 경우 가로세로 1인치인 이미지의 경우 픽셀(점)의 갯수는 72 곱하기 72로 5,184개의 점으로 이루어 집니다. 300(ppi)의 경우 300 곱하기 300로 9만개의 점으로 이루어 집니다.
포토샵으로 이미지를 만들때 웹용이미지는 72(ppi), 인쇄용이미지는 300(ppi)를 사용하게 됩니다. 만약 웹용이미지를 해상도 300(ppi)을 사용하게 되면 업로드가 느려집니다. 따라서 웹용이미지를 만들때는 해상도 72(ppi)를 사용해야 합니다.
블로그에 글을 올리기 시작한지는 얼마되지는 않았지만 구글은 정말 천재라는 생각을 합니다. 대충 휘갈려 쓴글인지 정성껏 쓴글인지 남의 글 대충 복사해서 짜집기한 글인지 금방 다 알아챕니다.
이미지(사진) 또한 남의것 어디서 슬쩍 가져온 것인지 나만의 고유한 이미지를 만들었는지 금방 알아챕니다.
내 글이 왜 노출이 안될까 많은 사람들이 고민을 합니다. 저또한 많이 고민했습니다. 이렇게도 저렇게도 해보고 그런데도 노출은 잘 안되었습니다.
그러다 어느날 깨달았습니다. 구글은 항상 친절했더랬습니다. '남의 글 베끼지 말고 나만의 독창적인 글을 작성하십시오 남의 이미지(사진) 함부로 가져다 쓰지 말고 나만의 이미지를 사용하십시오.'라고 항상 강조하고 있었습니다. 내가 우리가 미처 깨닫지 못했을 뿐입니다.
나만의 이미지를 만들기에 포토샵 만한 프로그램이 없습니다. 조금만 수정하면 나의 독창적인 이미지를 만들 수 있습니다. 저의 작은 지식 나눔이 누군가에게 조금이나마 도움이 되기를 바랍니다. 처음 시작은 미약하나 어느날 문득 보니 포토샵의 달인이 되어 있는 것을 알게 되는 날이 오기를 바랍니다.
댓글
댓글 쓰기