2024년 여름 코로나19 재유행 전조증상 및 실제증상 조심하세요(경험담, 후기)


포토샵은 어도비(Adobe)에서 1990년에 발표한 이미지 편집 프로그램입니다. 디자인 분야에서 일하는 분들뿐 아니라 일반인들도 포토샵을 많이 이용하고 있습니다.
이에 포토샵에 처음 입문하는 분들에게 도움을 주고자 포토샵의 기초에 대하여 정리하고 있습니다. 지난번 픽셀, 해상도에 이어 오늘은 포토샵의 저장형식중 가장 기본적이고 가장 많이 사용되고 있는 확장자 psd, jpeg(jpg), gif, png에 대하여 정리하고자 합니다.
 |
| 포토샵 저장형식 |
❥ PSD 파일
포토샵으로 이미지를 만들고 저장할때 기본적으로 사용되는 확장자는 PSD입니다. PSD 확장자는 포토샵에서 작업한 정보 등을 고스란히 담고 있습니다. 이에 해당하는 정보에는 레이어, 채널, 패스 등으로 포토샵 이미지 수정 작업을 완료하지 않았다면 반드시 PSD 포맷을 저장해야 다음 수정시 수월하게 할 수 있습니다.
PSD 파일은 포토샵 작업과정을 저장하는 파일로 웹상으로 업로드가 안되는 파일이다. 아래 이미지는 같은 크기의 이미지일 경우 jpg와 psd 파일 크기 및 gif(움짤)와 psd 파일의 크기 비교이다.
무궁화능소화 이미지의 경우 jpg 파일의 크기는 38kb, psd 파일로 저장했을때의 파일크기는 481kb가 된다.
움짤의 경우 gif 파일의 크기는 61kb, psd 파일로 저장했을 때는 370kb로 나타난다.
이는 psd 파일의 경우 작업내용 과정을 고스란히 담고 있기 때문이다.
 |
| 파일 크기 비교 |
❥ JPEG(JPG) 파일
JPEG(JPG)는 웹상 또는 디자인상 가장 많이 사용되는 이미지 저장형식입니다. JPEG는 넓은 범위의 색을 지워하고 있어 이미지의 화질이 좋으면서 압축률이 높아 웹상에 이미지를 게시할 때 가장 많이 사용되고 가장 효율적인 저장형식입니다.
아래 사진은 무궁화, 능소화 사진을 이어붙이고 대부분의 웹상에서 사용하는 jpeg(jpg)로 저상한 이미지 입니다. 이미지의 크기는 가로 14cm, 세로 7cm이며, 파일크기는 38kb입니다.
 |
| jpeg(jpg) 파일 |
❥ GIF 파일
GIF는 보통 움짤이라고 하는 움직임이 있는 이미지를 저장하는 형식입니다. 그러나 단점은 색을 최대 256개까지만 사용 가능하다는 점입니다.
아래 사진은 포토샵 > Adobe ImageReady로 이용하여 위의 무궁화, 능소화 이미지를 확장자 gif인 간단한 움짤을 만든 것이다. 이미지의 크기는 가로 7cm, 세로 7cm로 만든 것이며, 파일크기는 61kb입니다.
 |
| gif 움짤 |
❥ PNG 파일
PNG는 JPEG와 GIF의 장점을 가지고 있는 저장형식으로 투명도가 필요할 때 PNG를 사용합니다. 따라서 PNG 파일은 마크, 로그 등을 저장할때 사용합니다.
아래 이미지는 PNG 파일 형식으로 저장할때 화면에 나타나는 이미지 입니다. 바탕에 격자무늬는 투명상태임을 나타냅니다.
아래 이미지는 저장형식을 보여주기 위해 jpg 파일로 저장한 파일입니다. png 파일을 블로그, 카페 등 웹상에 올리면 바탕은 흰색으로 보입니다.
 |
| PNG 파일 예시 |
아래 이미지는 실제 PNG 파일로 저장한 것이며, 다운로드시 배경이 투병인 위의 이미지 형태가 됩니다. 이 경우 jpg파일로 저장했을 경우 파일크기는 23kb이며, png 파일로 저장했을 경우 파일크기는 22kb로 나타났습니다. 이미지 파일 용량은 jpg가 약간 높지만 큰 차이는 없습니다.
 |
| png 파일 |
휴대폰이 상용화되고 갤럭시 아이폰 등 스마트폰이 대세인 시대에서 웹상에 이미지(사진)을 올릴때 이미지의 용량은 매우 중요합니다. 휴대폰에 찍은 사진을 사이즈 조절없이 그냥 올리게 되면 업로드 시간은 지연되고 사진 및 게시글을 보기 위해 찾아왔다고 해도 되돌아가고 말 것이기 때문입니다.
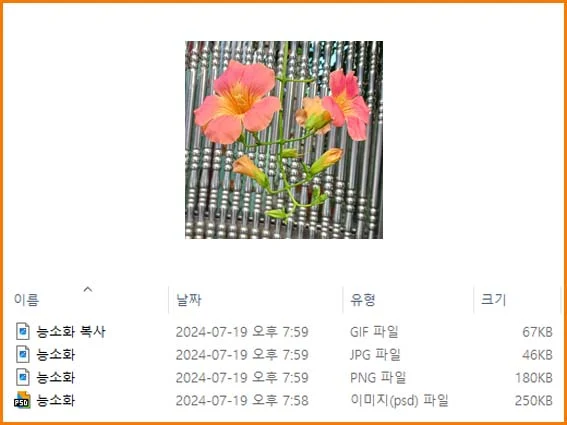
아래 내용은 아무런 이미지 수정없이 확장자만 다르게 하여 비교한 파일크기(용량)입니다. 사진(이미지)의 크기는 가로 10 세로 10 해상도 72를 사용했습니다.
이미지의 사이즈(픽셀)은 같으며, 저장 형식에 따라 PSD 파일은 250KB, PNG 파일은 180KB, GIF 파일은 67KB, JPEG(JPG) 파일은 46KB로 나타났습니다.
PSD 파일 형식은 이미지 수정을 위해 임시 저장용이며, JPEG(JPG), GIF, PND 파일은 카페, 블로그 등 웹상에 올리는 파일 형식입니다. 같은 사이즈의 이미지라고 해도 용량 차이가 있음을 볼 수 있습니다.
 |
| 파일크기 비교 |
웹상에 이미지를 올린때는 확장자에 따라 또는 이미지(사진)의 사이즈에 따라 용량의 차이가 큽니다. 따라서 블로그, 카페 등 웹상에 이미지를 올릴때 조금만 조정만 해주어도 사용자가 불편을 느끼지 않는 배려가 됩니다. 또한 블로그를 운영하는 분들에게는 이미지의 용량은 검색엔진최적화에 상당한 영향을 줍니다. 따라서 포토샵의 기초만 익혀도 블로그 운영에 훨씬 유익한 결과를 받게 될 것입니다. 저의 글이 조금이나마 도움되면 좋겠습니다. 감사합니다.
댓글
댓글 쓰기